
CASE STUDY
E-Commerce Design
A design strategy based on UX principles, psychology, and user research.
I led the design strategy for a new website based on e-commerce trends and UX best practices for StickerGiant, one of the top custom sticker and label brands online. When I joined the company, they had just been acquired and were in position to transform from a small custom printing business to an e-commerce tech company. I was in a unique role that bridged the gaps between software development, product, and our go-to-market teams.
Role
UX Design Lead
Responsibilities
Strategic Vision
User Research
Wireframes & Prototypes
Competitive Analysis
Timeframe
NOV 2022 – JULY 2023
Problem
Challenge
A Familiar Shopping Experience


Research
I did a competitive website experience analysis between StickerGiant’s top direct and indirect competitors, as well as big shopping brands in order to understand the mental models of our existing and future customer base.
I identified key UX elements in strategy and structure across these e-commerce sites that were missing from the existing StickerGiant website.
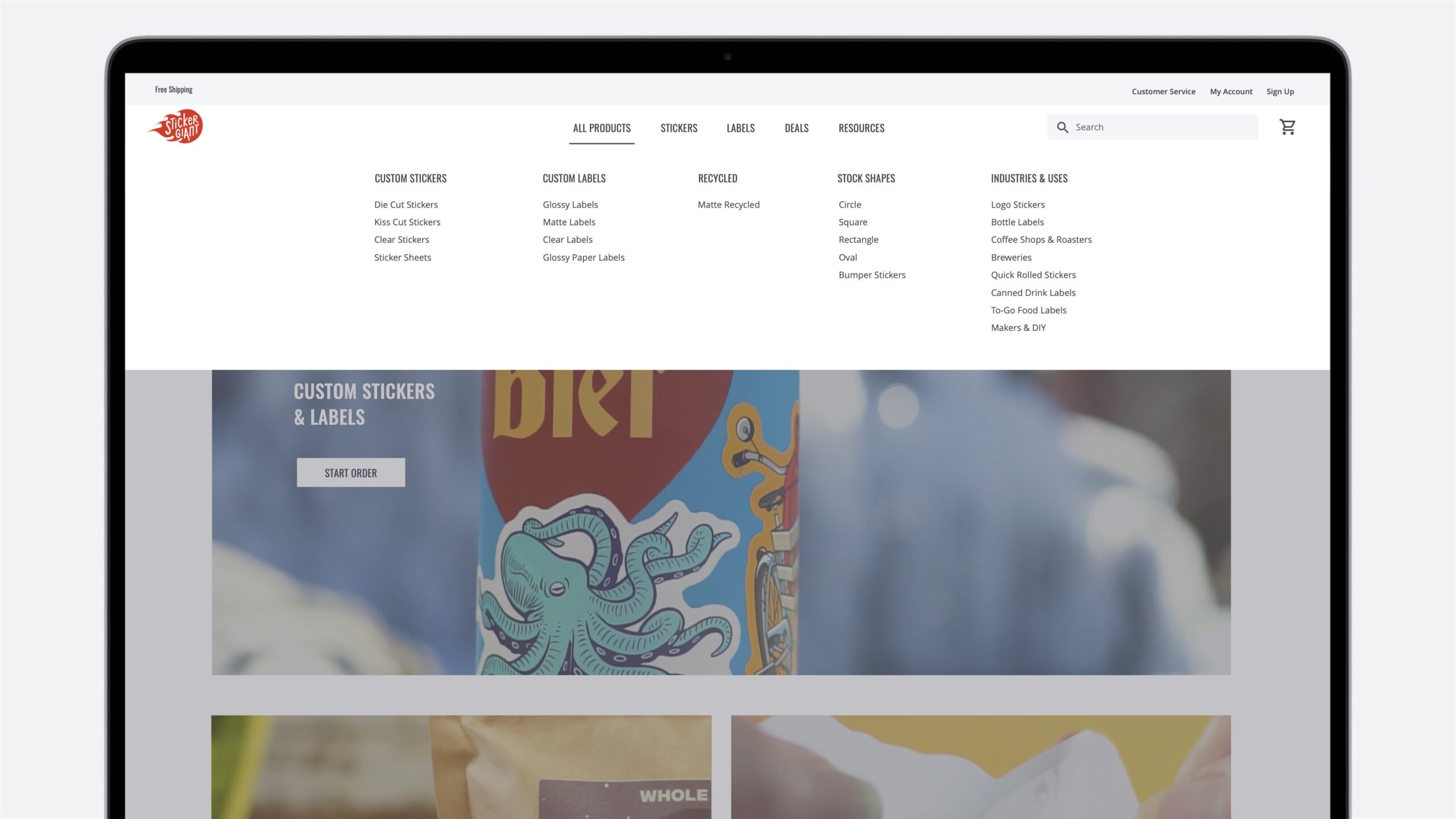
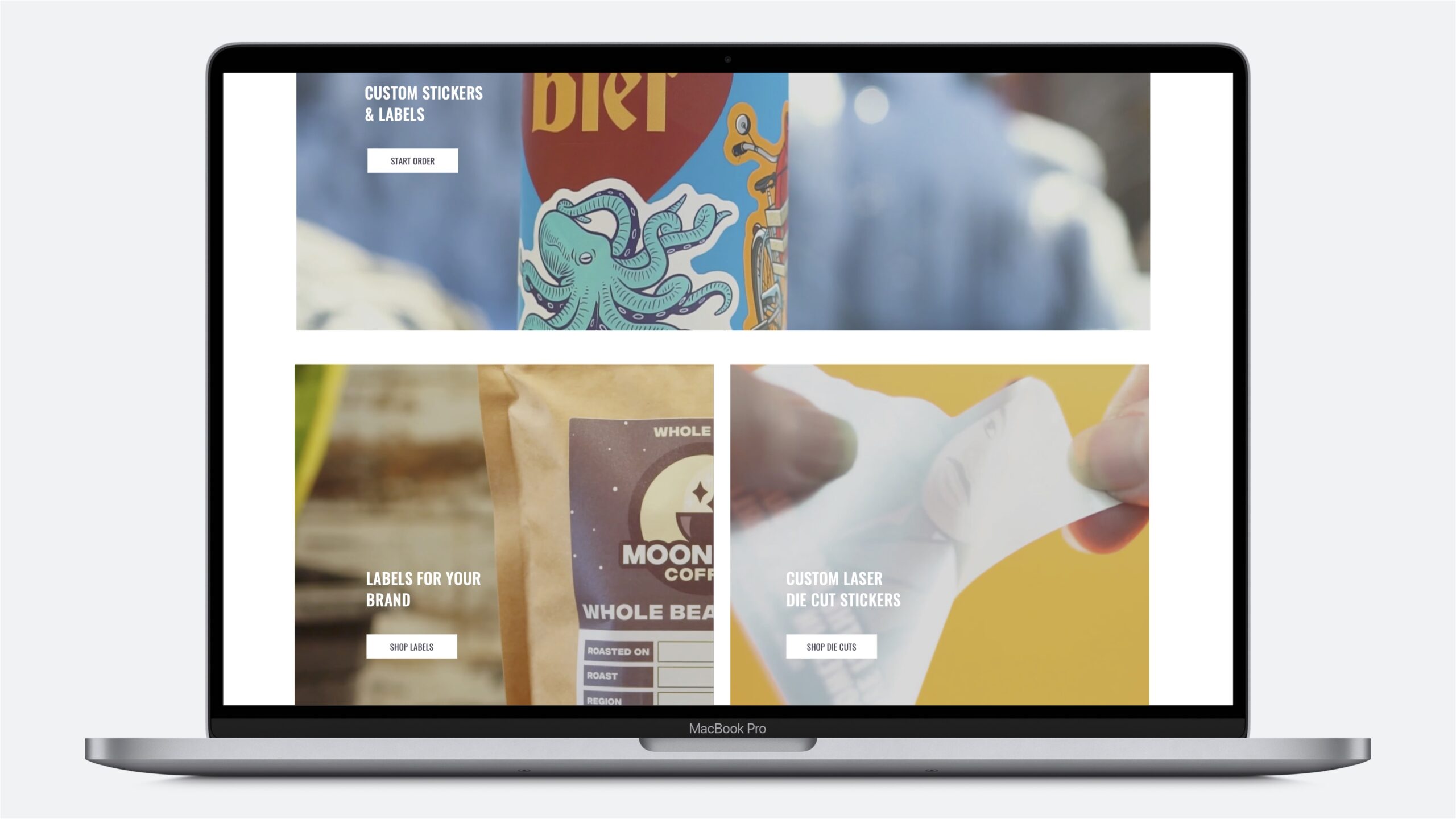
It’s all about the customer artwork–connecting user needs to business outcomes.
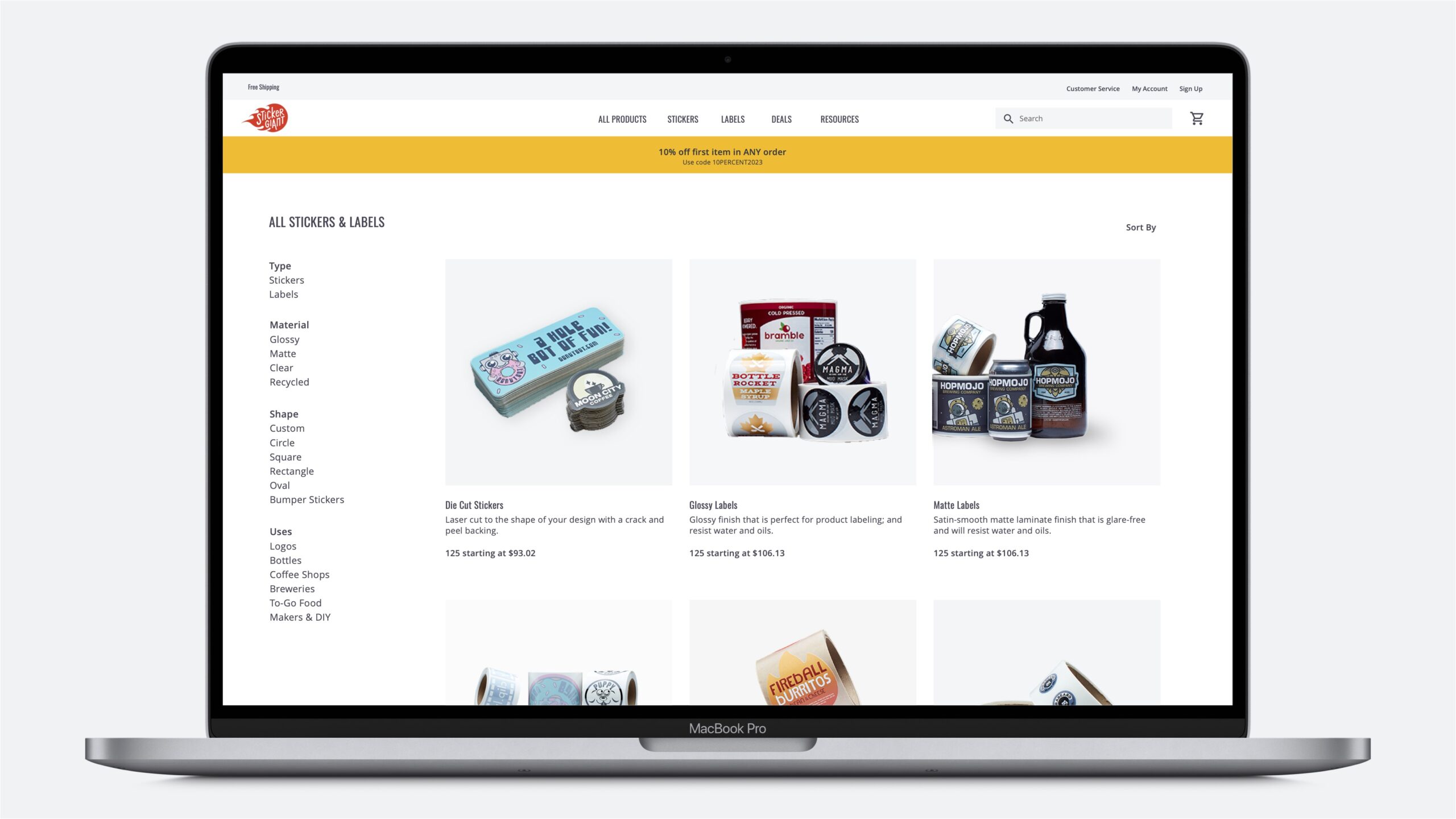
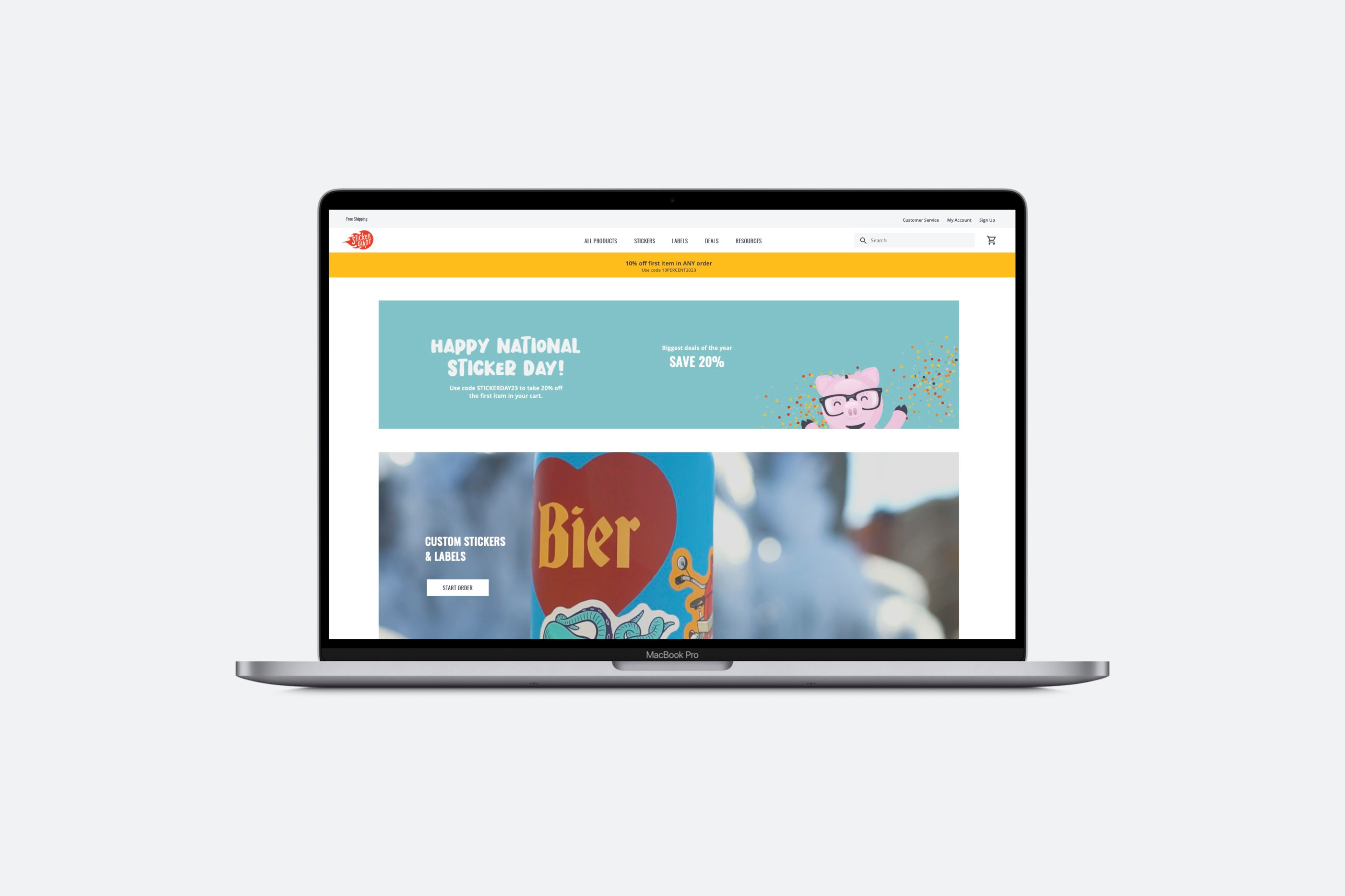
StickerGiant doesn’t just sell products–they sell materials and custom sticker and label printing for the customer’s artwork. This meant that instead of only showing sticker and label product types we needed to leverage realistic photos in context to show use cases throughout the ordering journey.
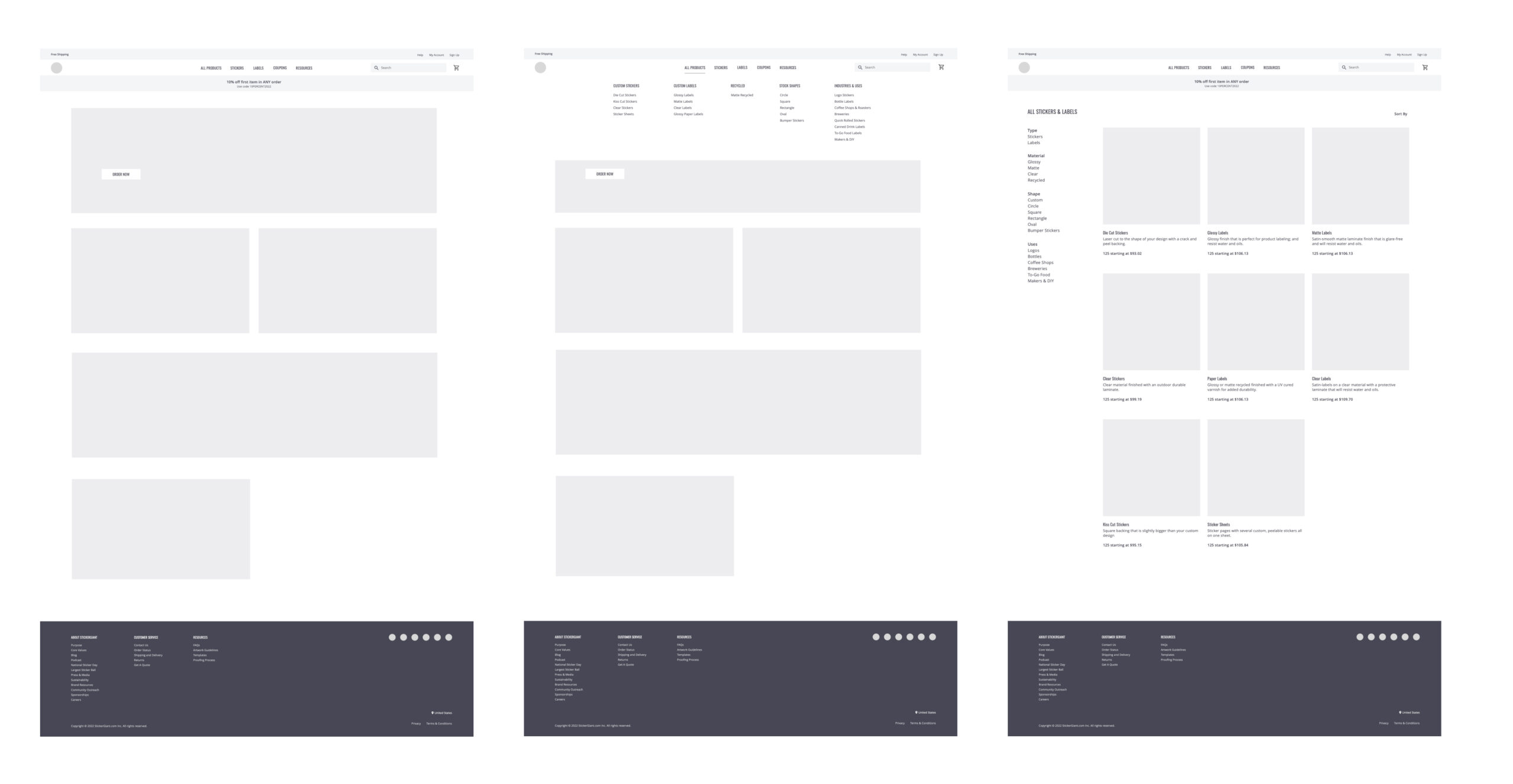
Shop and Order
- Products in a grid with consistent background
- Clear, up-front pricing
- Images guide the experience
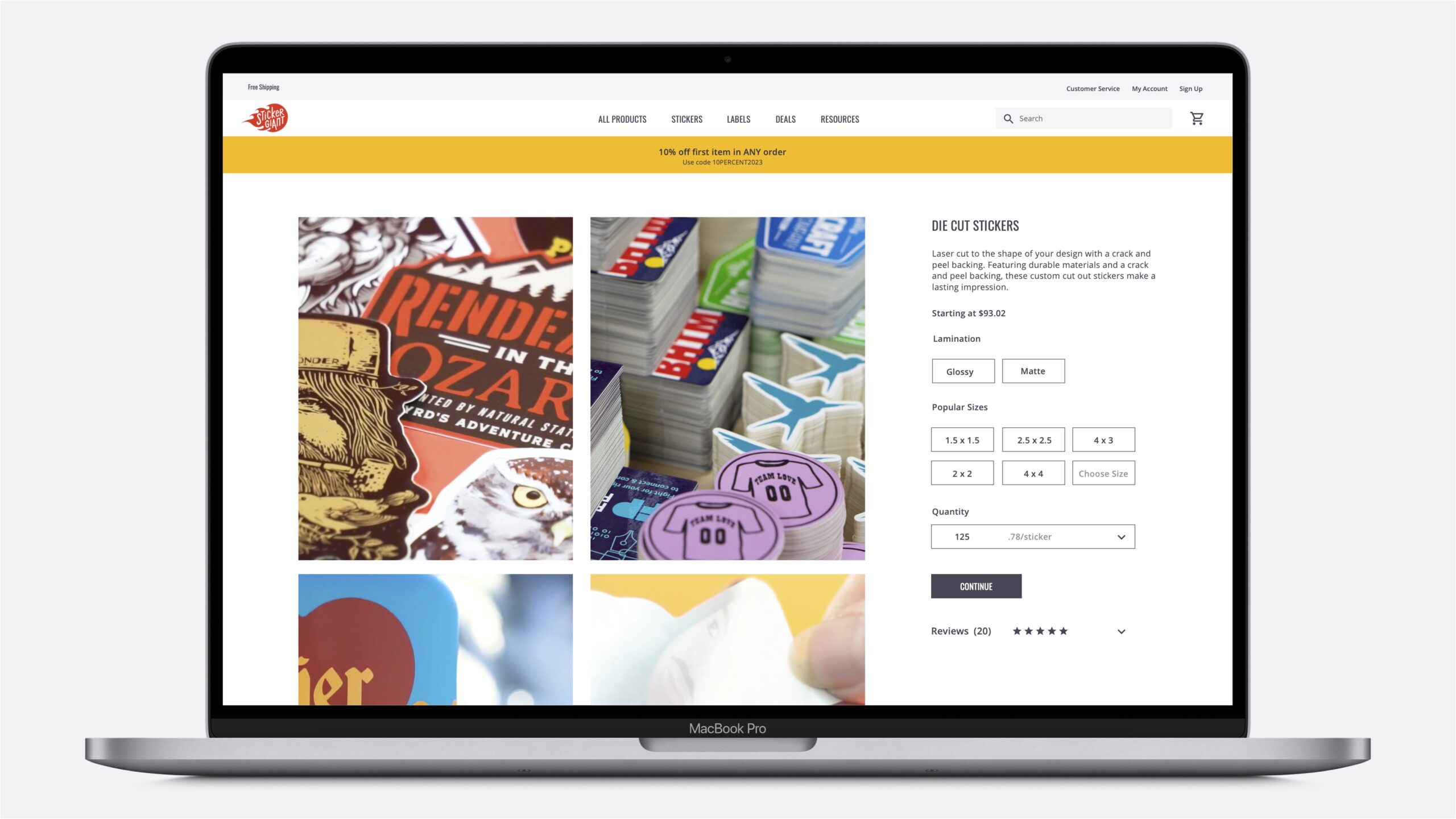
- All customizations on one page
- Reviews along the way
Launch and Usability Testing
Findings to inform the feature roadmap
- PDP detail layouts and icons instead of long copy
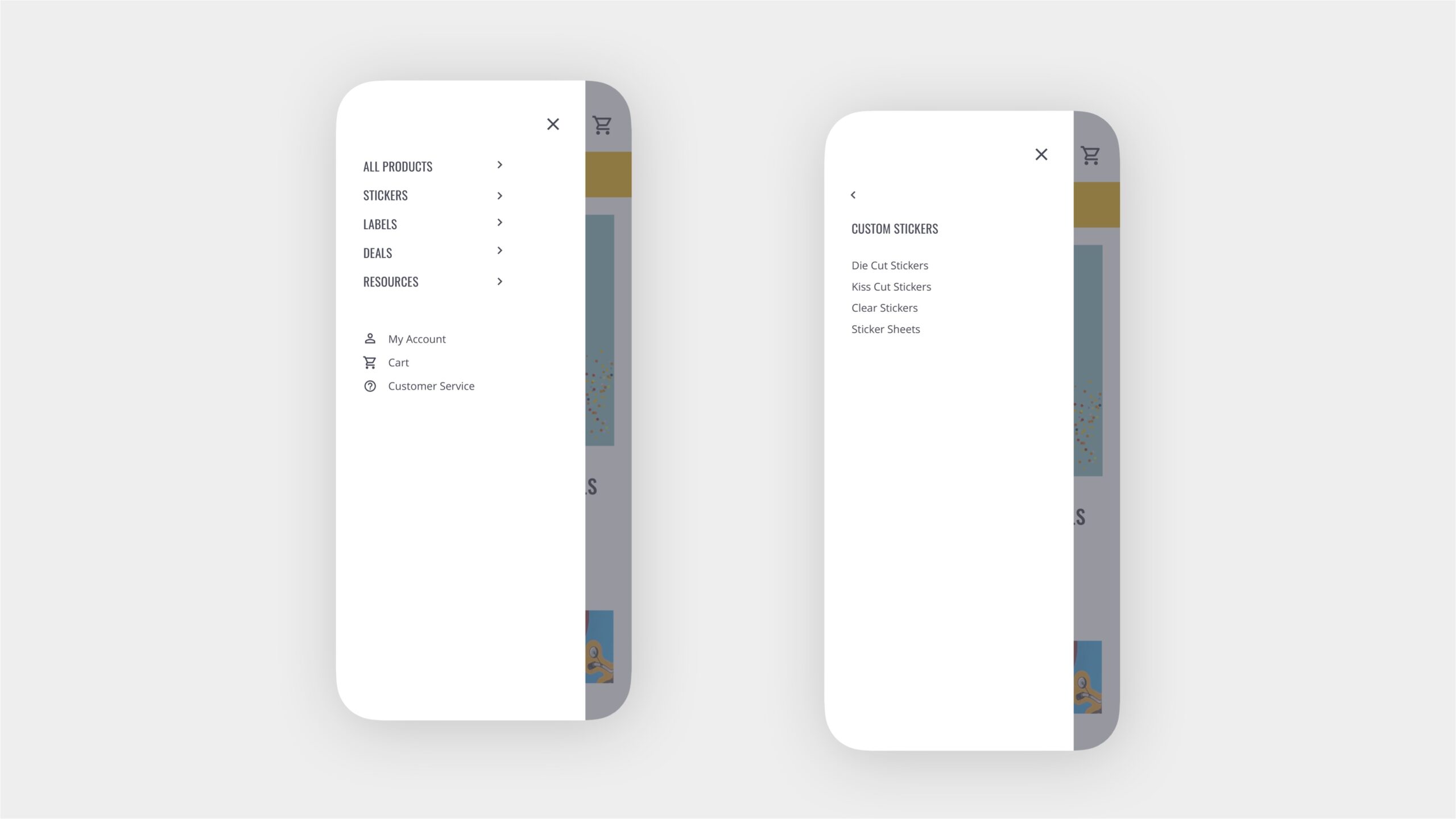
- Users aren’t familiar with industry terms like die cut and kiss cut
- Customers are motivated by use case, material, and price instead of product name/type
- Description phrases to help the customer differentiate between product types on listing pages
- Customer artwork previews
- Connecting material feature images to uploaded file
- Showing products above the fold
Results
63%
user engagement reached
54K
monthly users
12%
decrease in bounce rate